User Flow
1. Overview
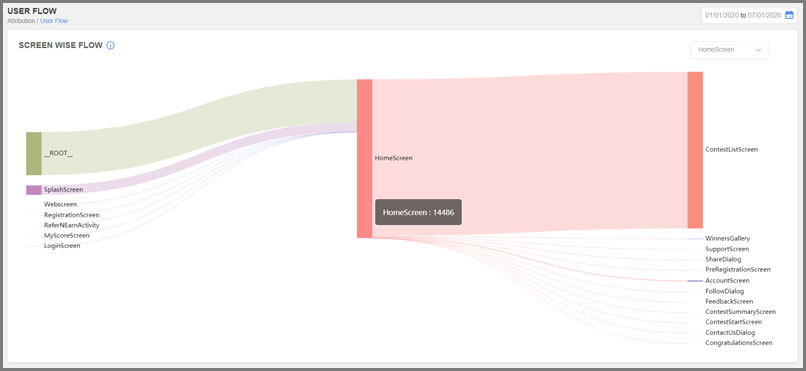
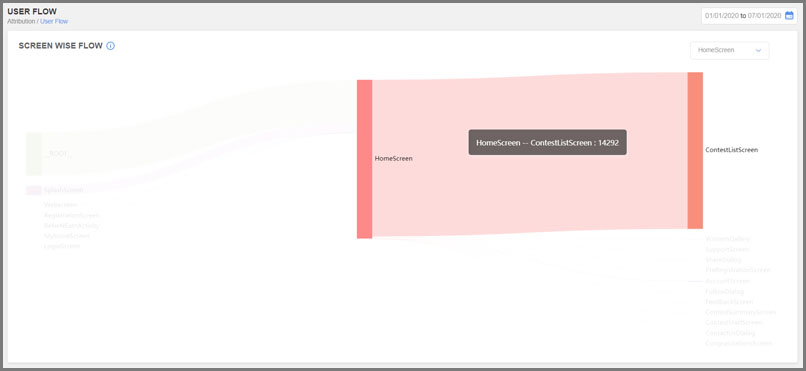
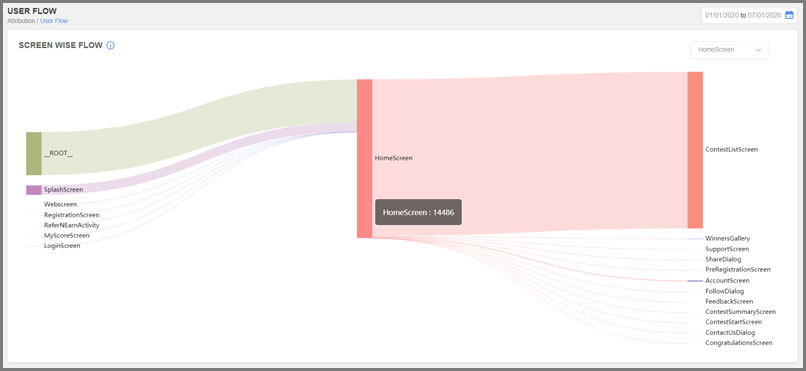
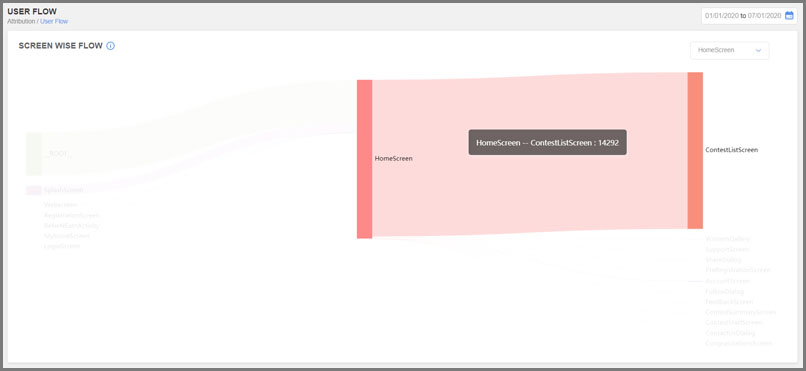
'User Flow' allows the Application Developer to gauge the movement of its users through the activities defined in the application. By analyzing the user flow Sankey diagram, the App developer can predict how many users moved from one activity to another and how many people dropped from which activity.
Suppose for a Contesting Application the user flow is expected to be as below:

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, SplashScreen and LoginScreen where All in left represent inflow to HomeScreen and All on right represent outflow from HomeScreen.

2. Integration
For each screen created in iOS the Screen adding function should be called and when user exits from that screen then screen should be removed from the stack.
AdGyde will be able to create an accurate user Flow and help to improve application only when the User Flow is implemented in proper manner
To add a screen in User Flow, execute the addScreen function
To remove a screen from User Flow, execute the deleteScreen function
Below is the sample code which can create the User Flow of the application
Method 1
Method 2
Suppose for a Contesting Application the user flow is expected to be as below:
- Splash Screen
- Home
- Contest List Screen
- Winner Gallery

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, SplashScreen and LoginScreen where All in left represent inflow to HomeScreen and All on right represent outflow from HomeScreen.

2. Integration
For each screen created in iOS the Screen adding function should be called and when user exits from that screen then screen should be removed from the stack.
AdGyde will be able to create an accurate user Flow and help to improve application only when the User Flow is implemented in proper manner
To add a screen in User Flow, execute the addScreen function
AdGyde.addScreen(String ScreenName);
To remove a screen from User Flow, execute the deleteScreen function
AdGyde.deleteScreen(String ScreenName);
Below is the sample code which can create the User Flow of the application
Method 1
| import UIKit import Adgyde_SDK class ViewController: UIViewController { override func viewDidLoad() {}super.viewDidLoad() DispatchQueue.main.asyncAfter(deadline: DispatchTime.now()+2) {}Adgyde.addScreen("screen1")} |
Method 2
Add screen method should be call insideviewWillAppear(_ animated: Bool), Delete screen method should be call inside viewDidAppear(_ animated: Bool) |