User Flow
1. Overview
'User Flow' allows the Application Developer to gauge the movement of its users through the activities defined in the application. By analyzing the user flow Sankey diagram, the App developer can predict how many users moved from one activity to another and how many people dropped from which activity.
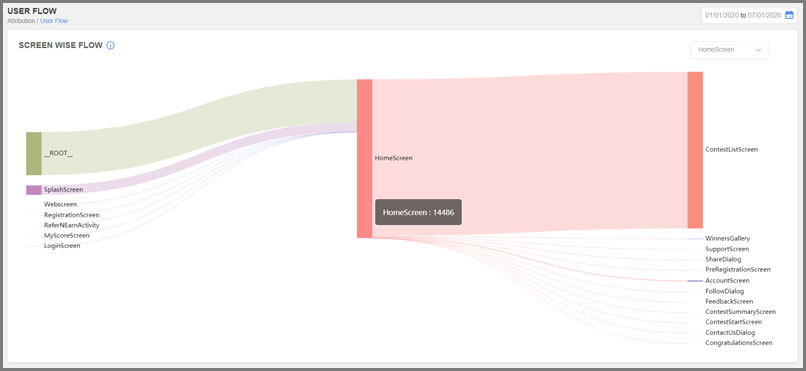
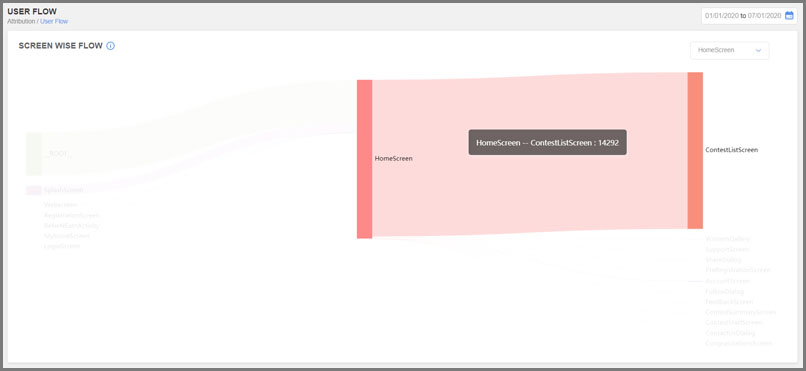
Suppose for a Contesting Application the user flow is expected to be as below:

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, SplashScreen and LoginScreen where All in left represent inflow to HomeScreen and All on right represent outflow from HomeScreen.

2. Integration
Normal User Flow: In AdGyde Android SDK, User Flow is linked to the android application Life Cycle and so is calculated automatically without any requirement for integration.
Custom User Flow: In case application contains WebView’s and application needs to track user flow for the WebView views then this functionality can be used. Because WebView is a single activity and Android by default tracks activity flow.
To add a screen in User Flow, execute the setCurrentScreen function
To remove a screen from User Flow, execute the removeCurrentScreen function
Below is the sample code for the Custom Flow which can be used with WebView pages
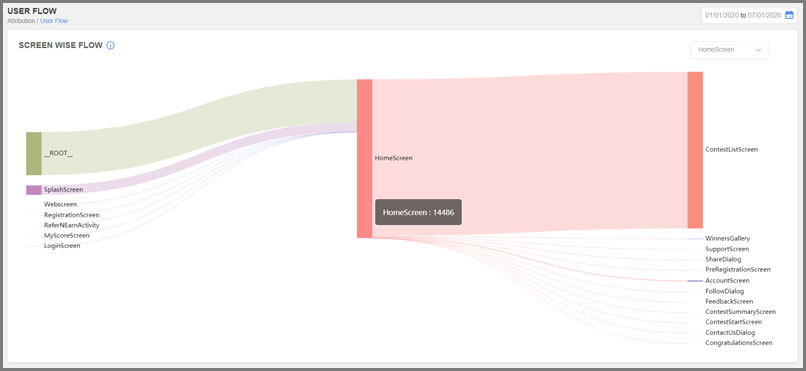
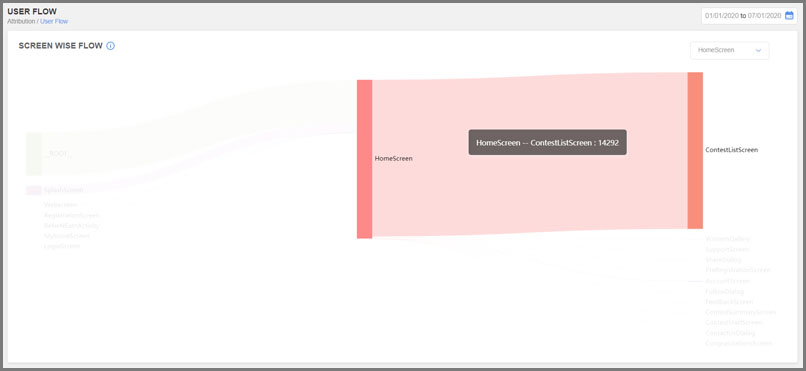
Suppose for a Contesting Application the user flow is expected to be as below:
- Splash Screen
- Home
- Contest List Screen
- Winner Gallery

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, SplashScreen and LoginScreen where All in left represent inflow to HomeScreen and All on right represent outflow from HomeScreen.

2. Integration
Normal User Flow: In AdGyde Android SDK, User Flow is linked to the android application Life Cycle and so is calculated automatically without any requirement for integration.
Custom User Flow: In case application contains WebView’s and application needs to track user flow for the WebView views then this functionality can be used. Because WebView is a single activity and Android by default tracks activity flow.
To add a screen in User Flow, execute the setCurrentScreen function
AdGyde.setCurrentScreen(Context context, String ScreenName);
To remove a screen from User Flow, execute the removeCurrentScreen function
AdGyde.removeCurrentScreen(Context context, String ScreenName);
Below is the sample code for the Custom Flow which can be used with WebView pages
| public class MainActivity extends AppCompatActivity { WebView simpleWebView;} |